تا الان توی دوره آموزش HTML با چندتا مبحث اصلی آشنا شدیم . انواع تگ ها رو میشناسیم الان و میدونیم برای استفاده از دیزاین های مختلف در HTML میتونیم از تگ div هم استفاده کنیم . توی این جلسه میخوایم یکم بیشتر وارد موارد دیزاین و طراحی وب سایت و اصول اون بشیم ببینیم چه خبر هست !
صفجات مختلف وب سایت ها رو که میبینین همه طراحی شدن. همه از یه اصولی تبعیت میکنن. تو همه وب سایت ها منو وجود داره ! پایین منو معمولا اسلایدر و بنر میذارن که جلب توجه بکنه داخل صفحه توضیحات وجود داره و زیر وب سایت هم فوتر برای آگاهی رسانی های خاص .
توی بعضی از وب سایت ها یه ستون کناری وجود داره و خیلی از دیزاین های متفاوت. خیلی به سلیقه ربط داره و هر کسی هر جوری که بخواد میتونه سایتش رو طراحی کنه. تو این جلسه از آموزش HTML میخوایم بیایم چندتا مورد رایج و اصطلاحات رو بگیم که بشناسین .

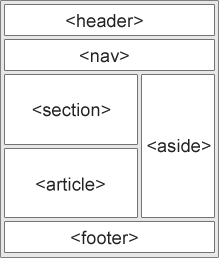
چند تا المان توی عکس سمت راست قرار داده شده . تمام دیزاین های مختلف از این تگ ها استفاده میکنن و اون ها رو طبق دیزاینی که دارن ترکیب میکنن. اولین مورد header هست که با تگ head فرق داره ! تگ header میاد میگه این قسمت که قابل مشاهده هست برای کاربر هم میخوام چند قسمت بکنم . اول از همه سر ! که معمولا توی تگ header میان منو میذارن و گزینه های تماس با ما و ازین دست لینک ها .
بعد از هدر هم میرسیم به nav که دقیقا منو رو داخل اون قرار میدن .
تگ section هم میان باهاش یه قسمتی رو درست میکنن که بهش همون سکشن میگیم !
تگ article معمولا باهاش مطلب نشون میدن !
تگ aside همون طوری که از اسمش معلومه میان ستون های بغل رو باهاش میسازن.
در آخر هم تگ footer که پایین و آخرین گزینه هر وب سایتی هستش .
اصول صفحه بندی و روش های آن
خب الان دیگه یاد گرفتیم صفحه بندی چجوری باید انجام بشه . ولی حالا میخوایم پیاده سازی کنیم. چطوری باید این کارها رو انجام بدیم و دیزاین های مختلف رو استفاده کنیم توی طراحی وب سایتمون. عرض کنیم که بیشتر موارد توسط css انجام میشه ! جدیدا یه سری فریم ورک هایی هم اومده کا دیگه نمیخواد ما کدهای CSS بزنیم . توی دوره های بعدی معرفی میکنیم اون ها رو ولی در حال حاضر که داریم این آموزش رو مینویسیم بهترین اون ها از نظر ما Tailwind هستش . (حتما یه دوره آموزشی Tailwind براتون میذاریم در آینده ! )
برنامه نویس ها با استفاده از این فریم ورک ها و یا اینکه با استفاده از امکانات css میان تمام این قبافه های وب سایت رو درمیارن و در اصل اثر هنری میسازن ! الان اصلا وارد این زمینه نمیشیم که موقعش نیست هنوز ! توی دوره CSS بطور کامل این مواعرد رو یاد میگیرید. فقط الان بدونید چندتا روش هست که : فریم ورک – استفاده از float – استفاده از فلکس باکس ها و استفاده از گرید رو شامل میشه .