HTML چیست ؟
برای شروع به کار تو زمینه برنامه نویسی ( طراحی وب سایت ) اولین قدم این هستش که یاد بگیریم HTML چی هست و چطوری کار میکنه. تگ های مختلف رو بشناسیم. بتونیم تو جای درست از تگ های درست استفاده کنیم. حالا این که اصلا تگ چی هست و چجوری باید تگ نویسی کنیم یا کجا تگ باز میشه و بسته میشه و … توی این دوره کاملا آموزش داده میشه.
فقط آخر سر میمونه این که اثر هنری خودتون رو توی استفاده از تگ ها رعایت کنید و چشمتون عادت کنه به دیدن تگ های مختلف. ابتدا کمی درباره اینکه اصلا HTML چی هست توضیحات کلیشه ای میدیم که مجبوریم و بعدش کارهای عملی رو انجام میدیم در کنار هم تا یکم تمرین نوشتن کدهای HTML رو یاد بگیریم .
- HTML مخفف Hyper Text Markup Language است
- HTML زبان نشانه گذاری استاندارد برای ایجاد صفحات وب است
- HTML ساختار یک صفحه وب را توصیف می کند
- HTML از یک سری عناصر تشکیل شده است
- عناصر HTML به مرورگر می گویند که چگونه محتوا را نمایش دهد
- عناصر HTML به قطعاتی از محتوا مانند “این یک عنوان است”، “این یک پاراگراف است”، “این یک پیوند است” و غیره برچسب می زنند.
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body data-rsssl=1>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
<script>class RocketElementorAnimation{constructor(){this.deviceMode=document.createElement("span"),this.deviceMode.id="elementor-device-mode-wpr",this.deviceMode.setAttribute("class","elementor-screen-only"),document.body.appendChild(this.deviceMode)}_detectAnimations(){let t=getComputedStyle(this.deviceMode,":after").content.replace(/"/g,"");this.animationSettingKeys=this._listAnimationSettingsKeys(t),document.querySelectorAll(".elementor-invisible[data-settings]").forEach(t=>{const e=t.getBoundingClientRect();if(e.bottom>=0&&e.top<=window.innerHeight)try{this._animateElement(t)}catch(t){}})}_animateElement(t){const e=JSON.parse(t.dataset.settings),i=e._animation_delay||e.animation_delay||0,n=e[this.animationSettingKeys.find(t=>e[t])];if("none"===n)return void t.classList.remove("elementor-invisible");t.classList.remove(n),this.currentAnimation&&t.classList.remove(this.currentAnimation),this.currentAnimation=n;let s=setTimeout(()=>{t.classList.remove("elementor-invisible"),t.classList.add("animated",n),this._removeAnimationSettings(t,e)},i);window.addEventListener("rocket-startLoading",function(){clearTimeout(s)})}_listAnimationSettingsKeys(t="mobile"){const e=[""];switch(t){case"mobile":e.unshift("_mobile");case"tablet":e.unshift("_tablet");case"desktop":e.unshift("_desktop")}const i=[];return["animation","_animation"].forEach(t=>{e.forEach(e=>{i.push(t+e)})}),i}_removeAnimationSettings(t,e){this._listAnimationSettingsKeys().forEach(t=>delete e[t]),t.dataset.settings=JSON.stringify(e)}static run(){const t=new RocketElementorAnimation;requestAnimationFrame(t._detectAnimations.bind(t))}}document.addEventListener("DOMContentLoaded",RocketElementorAnimation.run);</script></body>
</html>
تو این مثال چه چیزایی توضیح داده شده ؟
- اعلان
<!DOCTYPE html>تعریف می کند که این سند یک سند HTML5 است - عنصر
<html>عنصر اصلی یک صفحه HTML است - این
<head>عنصر حاوی اطلاعات متا در مورد صفحه HTML است - این
<title>عنصر عنوانی را برای صفحه HTML مشخص می کند (که در نوار عنوان مرورگر یا در برگه صفحه نشان داده شده است) - این
<body>عنصر بدنه سند را تعریف می کند و محفظه ای برای تمام محتویات قابل مشاهده است، مانند سرفصل ها، پاراگراف ها، تصاویر، لینک ها، جداول، لیست ها و غیره. - عنصر
<h1>یک عنوان بزرگ را تعریف می کند - عنصر
<p>یک پاراگراف را تعریف می کند
عنصر HTML چیست؟
یک عنصر HTML با یک تگ شروع، مقداری محتوا و یک تگ پایان تعریف می شود:
< tagname > محتوا به اینجا می رود… < /tagname >
عنصر HTML همه چیز از تگ شروع تا تگ پایان است:
< h1 > اولین عنوان من < /h1 >
< p > اولین پاراگراف من. < /p >
نکته مهم :
برخی از عناصر HTML فاقد محتوا هستند (مانند عنصر <br>). به این عناصر عناصر خالی می گویند. عناصر خالی برچسب پایانی ندارند!
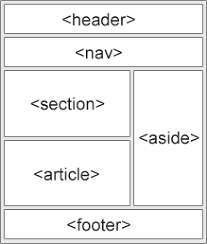
ساختار HTML چجوری هستش ؟
با یک تصویر خیلی ساده میشه توضیح داد که ساختار اصلی تگ HTML چه چیزهایی رو شامل میشه . به زبون خیلی ساده بخوایم بگیم یه قسمت هد داره و یه قسمت بادی ! همون سر و بدنه خودمون هستش. مثل ما آدم ها که شامل سر و بدن میشیم در اصل HTML هم ساختار بدنی آدم هست که این دو قسمت رو شامل میشه. توی قسمت هد HTML تمامی کدهایی که نیاز داریم بهشون توی صفحه ظاهر بشه ولی تاثیری توی قیافه کدها نداشته باشه میذاریم. (نگران نباشید بعدا توضیح داده میشه کاملا و الان فقط همین رو بدونین کافی هستش)
و توی قسمت بدنه یا همون بادی هم کدهایی هست که وقتی تگ ها رو قرار میدیم کاربر که داره سایت رو میبینه کدها براش نمایش داده میشه. همین !

جمع بندی
کلا همین رو باید بدونید که HTML خودش یک کد مجموعه هست که دو تا زیر مجموعه اصلی داره که یکی head هست و یکی هم body . توی قسمت head تمامی کدهای مورد نیاز که کاربر نمیبینه و صرفا کاربردی هستند واسه تگ ها قسمت body و توی قسمت body هم کدهایی رو درج میکنیم که کاربر موقع مشاهده وب سایت میتونه ببینه اون ها رو .