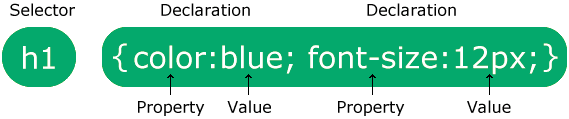
در جلسه قبلی یادآوری در مورد نحوه شروع کدنویسی CSS در آموزش CSS از بی اس دیزاین آکادمی رو شروع کردیم. توی این جلسه میخوایم وارد مبانی کدنویسی در زبان CSS بشیم . هر کدی که بخوایم برای CSS بنویسیم شامل یک سلکتور و یک تعریف میشه . عکس زیر رو مشاهده کنین :

سلکتور یا همون selector کارش وصل کردن این کد CSS به کد HTML هست که ما توی صفحه داریم . در اصل میاد از چندتا روش مختلف وصل میکنه به المان مربوط به خودش که این خصوصیت هایی که ما داریم توی این کد CSS مینویسیم رو توی مرورگر اجرا کنه و اون المان HTML رو با این ظاهر بیاره . میتونیم توی هر سلکتور چندین خصوصیت مختلف داشته باشیم . مثلا رنگ و فونت و سایز فونت. هر خصوصیت رو که نوشتیم و تموم شد برای اینکه بتونیم خصوصیت بعدی رو بنویسیم حتما باید علامت ; رو قرار بدیم آخر خصوصیت و بعدش بریم سراغ خصوصیت بعدی . سلکتور هم که با علامت {} باز و بسته میشه یعنی الان با این سلکتور کار داریم و وقتی بستیمش یعنی تموم شد کارمون باهاش دیگه !
هر خصوصیت دارای یک نام و مقدار هستش . مثلا میخوایم در مورد رنگ خصوصیت نویسی کنیم داخل کدهای سلکتور باید بنویسیم color و بعدش علامت : و بعد هم رنگ مورد نظرمون رو میزنیم .
p {
color: red;
text-align: center;
}
توی مثال بالا p سلکتور ما هست و به المان هایی اشاره میکنه که توی html با تگ p درج شدن. حالا داریم به تمام المان های p توی کدهای HTML خصوصیت رنگ یا همون color میدیم. چه مقداری!؟ قرمز که با red نوشتیم . یه خصوصیت دیگه هم بهشون دادیم که همه شون وسط چین باشن . چه خصوصیتی باید استفاده کنیم !؟ text-align و با مقدار center . به همین راحتی تمامی المان های p صفحه ما این ویژگی ها رو میگیرن .